Internet Explorer < 9 ne comprend pas le HTML5
Pour versions Internet Explorer < 9, certaines balises HTML5 ne peuvent être stylés.
Nous pouvons prendre par exemple les Balise HTML5 suivantes article, aside, footer, header, nav, section, time, ...
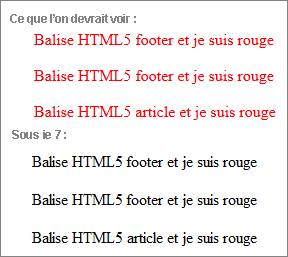
Voici un exemple sur les balises HTML5 footer, header et article.
Le code CSS :
.row{color:red}
</style>Code HTML :
<footer class="row"><p>Balise HTML5 footer et je suis rouge</p></footer>
<article class="row"><p>Balise HTML5 article et je suis rouge</p></article>
Exemple de rendu sous Internet Explorer 7.

La solution consiste à déclarer les balises HTML5 en javascript ce qui permettra aux feuilles de style appliquées d'être interprétées.
<script type="text/javascript">
"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video".replace(/w+/g,function(n){document.createElement(n)});
</script>
<![endif]-->
</head> ...
Je rappelle que, le standards HTML5 à ce jours n'est pas finalisé, il peut donc avoir des évolutions (nouvelles balises par exemple).
Que l'on soit clair, cette solution, ne rendra pas utilisable par exemple la balise HTML5 "video".
Concertant les Css, n'oubliez pas de déclarer les valeurs par défaut des balises HTML5. Vous pouvez utiliser par exemple le système de Reset CSS de Meyer
Nous pouvons prendre par exemple les Balise HTML5 suivantes article, aside, footer, header, nav, section, time, ...
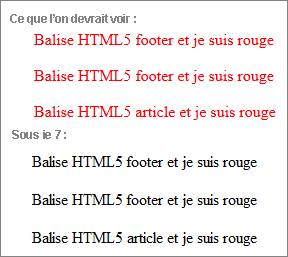
Voici un exemple sur les balises HTML5 footer, header et article.
Le code CSS :
Exemple de code :
<style type="text/css">.row{color:red}
</style>
Exemple de code :
<header class="row"><p>Balise HTML5 footer et je suis rouge</p></header> <footer class="row"><p>Balise HTML5 footer et je suis rouge</p></footer>
<article class="row"><p>Balise HTML5 article et je suis rouge</p></article>
Exemple de rendu sous Internet Explorer 7.

La solution consiste à déclarer les balises HTML5 en javascript ce qui permettra aux feuilles de style appliquées d'être interprétées.
Exemple de code :
<!--[if lt IE 9]><script type="text/javascript">
"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video".replace(/w+/g,function(n){document.createElement(n)});
</script>
<![endif]-->
</head> ...
Je rappelle que, le standards HTML5 à ce jours n'est pas finalisé, il peut donc avoir des évolutions (nouvelles balises par exemple).
Que l'on soit clair, cette solution, ne rendra pas utilisable par exemple la balise HTML5 "video".
Concertant les Css, n'oubliez pas de déclarer les valeurs par défaut des balises HTML5. Vous pouvez utiliser par exemple le système de Reset CSS de Meyer