Versions basées sur Gecko 1.9b5 interprete mal le HTML
Firefox 2 basé sur Gecko 1.9b5 interprète mal le HTML5, en effet les balises contenues dans les balise HTML5 header, footer, nav, ... sont sorties de ces dernières.
Voici un exemple sur les balises HTML5 footer, header et article.
Le code CSS :
footer p, article p, header h1{color:red}
</style>
Le code HTML :
<footer class="row"><p>P Balise HTML5 footer et je suis rouge</p></footer>
<article class="row"><h2>H2 dans Balise HTML5 article et je suis rouge</h2><p>P dans Balise HTML5 article et je suis rouge</p></article>
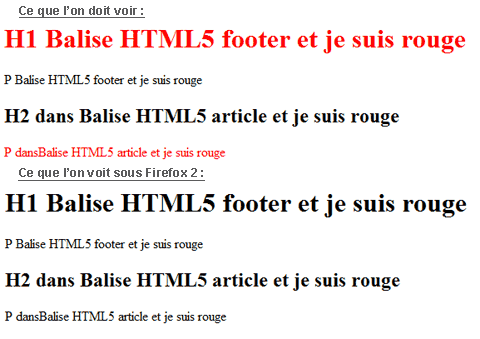
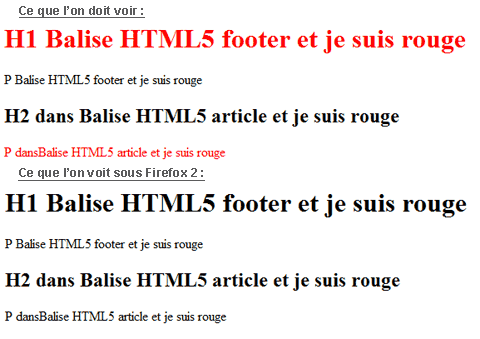
Exemple de rendu sous Firefox 2.

La solution consiste à replacer les balises sorties des balises HTML5 en javascript ce qui permettra aux feuilles de style appliquées d'être interprétées.
// dom fixup for gecko pre 1.9b5
var n = document.getElementsByTagName('header')[0];
if (n.childNodes.length <= 1) { // the element was closed early
var tags = ['ARTICLE', 'NAV', 'FOOTER', 'SCRIPT'];
for (var i = 0; i < tags.length; ++i) {
while (n.nextSibling && n.nextSibling.nodeName != tags[i]) {
n.appendChild(n.nextSibling);
}
n = n.nextSibling;
}
}
</script><!--<![endif]-->
Voir le site : http://blog.whatwg.org/supporting-new-elements-in-firefox-2Voici un exemple sur les balises HTML5 footer, header et article.
Le code CSS :
Exemple de code :
<style type="text/css">footer p, article p, header h1{color:red}
</style>
Le code HTML :
Exemple de code :
<header class="row"><h1>H1 Balise HTML5 footer et je suis rouge</h1></header> <footer class="row"><p>P Balise HTML5 footer et je suis rouge</p></footer>
<article class="row"><h2>H2 dans Balise HTML5 article et je suis rouge</h2><p>P dans Balise HTML5 article et je suis rouge</p></article>
Exemple de rendu sous Firefox 2.

La solution consiste à replacer les balises sorties des balises HTML5 en javascript ce qui permettra aux feuilles de style appliquées d'être interprétées.
Exemple de code :
<!--[if !IE]>--><script>// dom fixup for gecko pre 1.9b5
var n = document.getElementsByTagName('header')[0];
if (n.childNodes.length <= 1) { // the element was closed early
var tags = ['ARTICLE', 'NAV', 'FOOTER', 'SCRIPT'];
for (var i = 0; i < tags.length; ++i) {
while (n.nextSibling && n.nextSibling.nodeName != tags[i]) {
n.appendChild(n.nextSibling);
}
n = n.nextSibling;
}
}
</script><!--<![endif]-->
