Les navigateurs Chrome et Safari utilisent le moteur de rendu WebKit.
Vous pouvez donc avoir accès à la console Web Inspector ou l'Inspecteur Web.
L'Inspecteur Web va vous permettre de parcourir la structure du html, vous montrer toutes les règles Css qui s'appliquent au noeud sélectionnée.
Dans l'Inspecteur Web vous trouverez aussi la Console Javascript.
Sous Chrome :
- Window / Linux : Ctrl-Alt-I
- Mac :
ou click droit : menu "Inspectez élément"
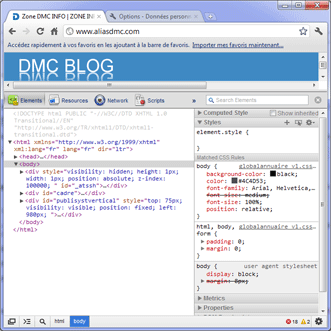
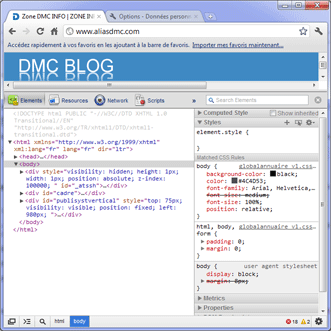
L'inspecteur Web sous Chrome :

En savoir plus Vous pouvez donc avoir accès à la console Web Inspector ou l'Inspecteur Web.
L'Inspecteur Web va vous permettre de parcourir la structure du html, vous montrer toutes les règles Css qui s'appliquent au noeud sélectionnée.
Dans l'Inspecteur Web vous trouverez aussi la Console Javascript.
Sous Chrome :
- Window / Linux : Ctrl-Alt-I
- Mac :

ou click droit : menu "Inspectez élément"
L'inspecteur Web sous Chrome :

 : http://trac.webkit.org/wiki/WebInspector
: http://trac.webkit.org/wiki/WebInspector