Vous ne le savez peut être pas mais, votre serveur Apache ne spécifie pas que les ressources de votre page web doivent être mises en cache du navigateur.
Du coup, le navigateur de l'internaute les rechargent ce qui augment le temps d'affichage de la page et la bande passante de votre serveur. De plus la rapidité de chargement a un impact sur le référencement de votre site.
Pour avoir les suggestions d'optimisation de chargement d'une page utilisez "PageSpeed Insights" de Google.
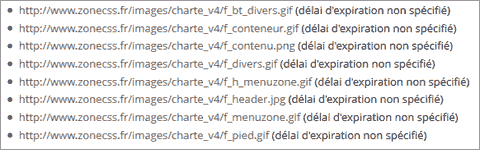
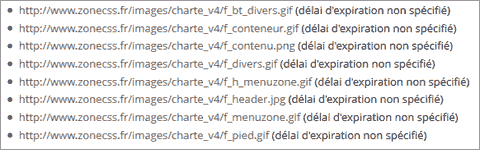
Voici un extrait de résultat pour les images :

Une des solutions est de spécifier dans votre fichier .htaccess à la racine de votre site le Cache-Control pour certains fichiers.
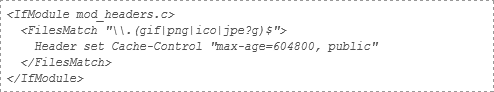
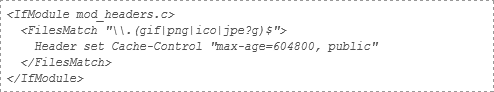
La mise en cache doit être dans une condition qui teste si mod_headers.c existe sur le serveur.
</IfModule>
Ensuite, vous devez spécifier quels fichiers seront concernés par le Cache-Control et le spécifier :

FilesMatch a comme valeur une expression rationnelle entre quotes sur le nom du fichier.
Ici, nous précisons que le Cache-Control s'applique sur les fichier avec l'extension gif, png, jpeg ou jpg et ico
La valeur de max-age est en seconde, pour rappel 1 jour est égal 86400 secondes.
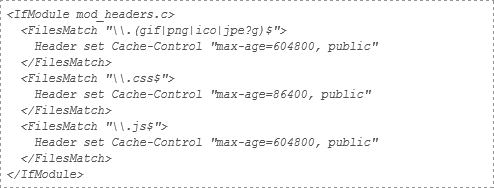
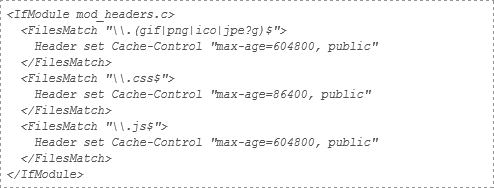
Voici un exemple qui met en cache en plus les fichiers d'extension js et css :

Pour info on aurai pu faire un seul FilesMatch au lieu de trois mais c'est plus explicite pour l'exemple.
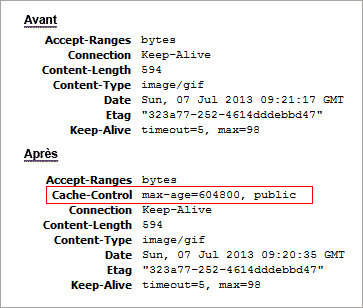
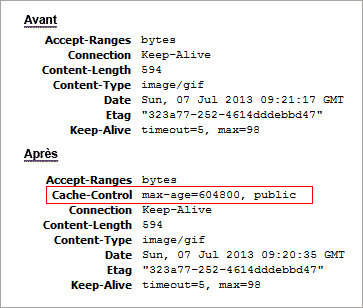
Résultat dans le header de la source :

En savoir plus Du coup, le navigateur de l'internaute les rechargent ce qui augment le temps d'affichage de la page et la bande passante de votre serveur. De plus la rapidité de chargement a un impact sur le référencement de votre site.
Pour avoir les suggestions d'optimisation de chargement d'une page utilisez "PageSpeed Insights" de Google.
Voici un extrait de résultat pour les images :

Une des solutions est de spécifier dans votre fichier .htaccess à la racine de votre site le Cache-Control pour certains fichiers.
La mise en cache doit être dans une condition qui teste si mod_headers.c existe sur le serveur.
Exemple de code :
<IfModule mod_headers.c> </IfModule>
Ensuite, vous devez spécifier quels fichiers seront concernés par le Cache-Control et le spécifier :

FilesMatch a comme valeur une expression rationnelle entre quotes sur le nom du fichier.
Ici, nous précisons que le Cache-Control s'applique sur les fichier avec l'extension gif, png, jpeg ou jpg et ico
La valeur de max-age est en seconde, pour rappel 1 jour est égal 86400 secondes.
Voici un exemple qui met en cache en plus les fichiers d'extension js et css :

Pour info on aurai pu faire un seul FilesMatch au lieu de trois mais c'est plus explicite pour l'exemple.
Résultat dans le header de la source :

 : https://developers.google.com/speed/pagespeed/insights
: https://developers.google.com/speed/pagespeed/insights